
«Будь лучше, чем конкуренты!» — правила UX и UI дизайна 2019 – часть II
В продолжение первой части, сегодня мы хотим перейти к разбору других нюансов, которые так или иначе непосредственно влияют на общий вид и желание клиента «купить» Ваш товар или услугу.
Основные тренды ux и ui на сегодняшний день
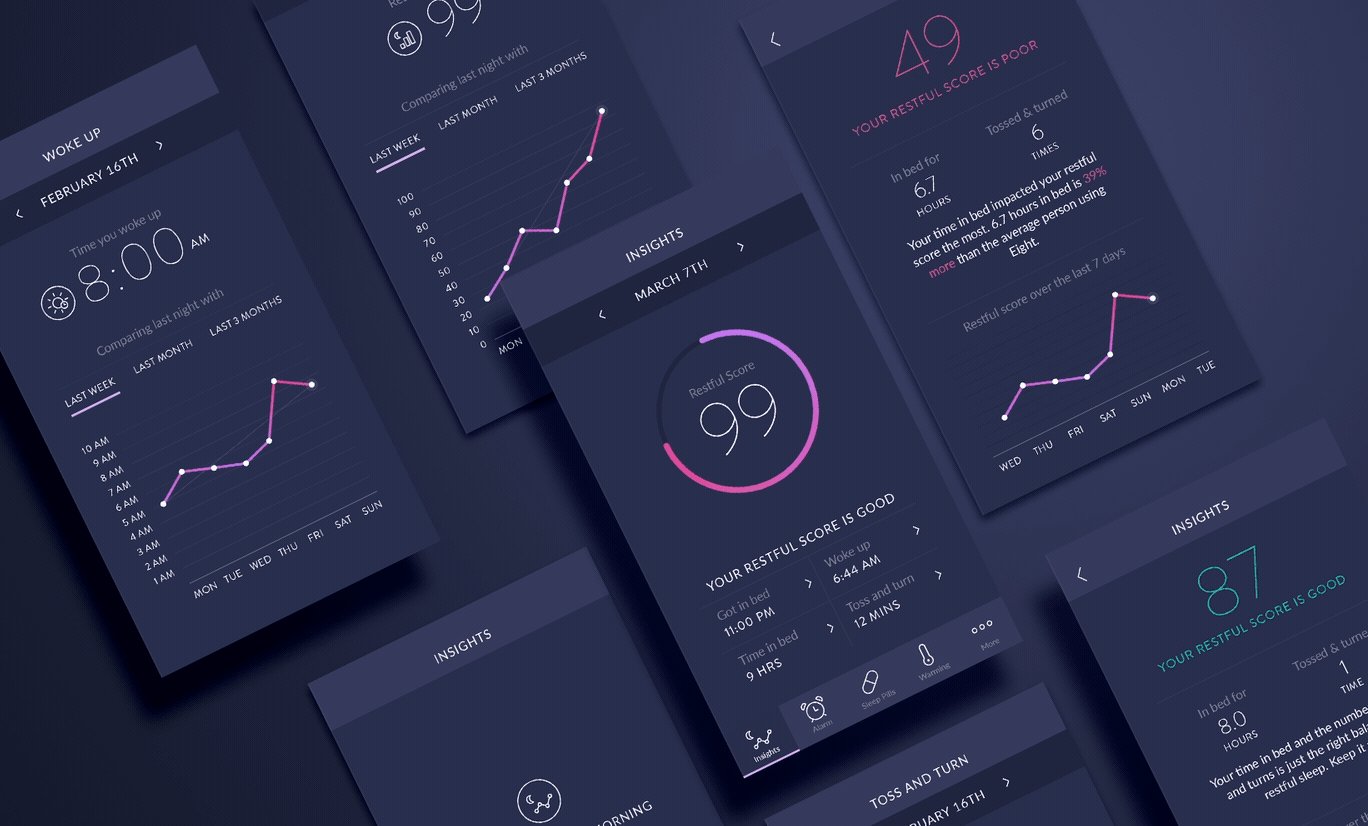
В прошлый раз мы рассказывали Вам об основных правилах использования и сочетания цветов (яркость, контрастность, глубина). Яркие цвета – отличный способ сделать акцент и привлечь внимание, но тут же встает несколько вопросов, первый из которых: проблема удобочитаемости при неправильном расположении, и второй – каким образом стоит правильно расставлять акценты, если вся площадка целиком выглядит как один огромный акцент.

При составлении дизайна, обратите внимание, что не каждый пользователь имеет OLED-дисплей, а также учтите, что при ярком дневном свете не всегда хорошо видно то, что нанесено на темный интерфейс. Отсюда следует единственно верный вывод: не перебарщивайте с контрастностью и насыщенностью, всегда придерживайтесь золотой середины.
Вариативные шрифты – почему бы и нет?
Любой визуальный контент – это, как правило, статичная информация, которая имеет очень ограниченный набор опций. Именно поэтому, дизайнеры всегда сталкиваются с проблемой выравнивания высоты, ширины и контура букв. Если Вам необходимо отразить визуальный контент, Вы всегда можете это сделать следующим образом – просто используйте вариативный шрифт – поверьте, это станет настоящей находкой для Вас!

Вариативный шрифт – оптимальный выход в случае, если используется адаптивный дизайн – дизайнеру больше не придется ломать голову над тем, каким же образом адаптировать текст под разные размеры экрана, как изменить его под другой язык, в алфавите которого стандартно заложено меньшее количество букв. Изначально веб-шрифты являлись настоящей проблемой для дизайнера, потому что наиболее остро вставал вопрос с адаптивностью. С появлением вариативных шрифтов, данный вопрос решился сам собой: теперь работа веб-дизайнера происходит в разы быстрее, поскольку она стала проще и легче.
Все мы знаем, что чтение является одним из главных двигателей развития прогресса. Кто знает, может вариативный шрифт, спустя некоторое время, станет отличным способом продвижения?
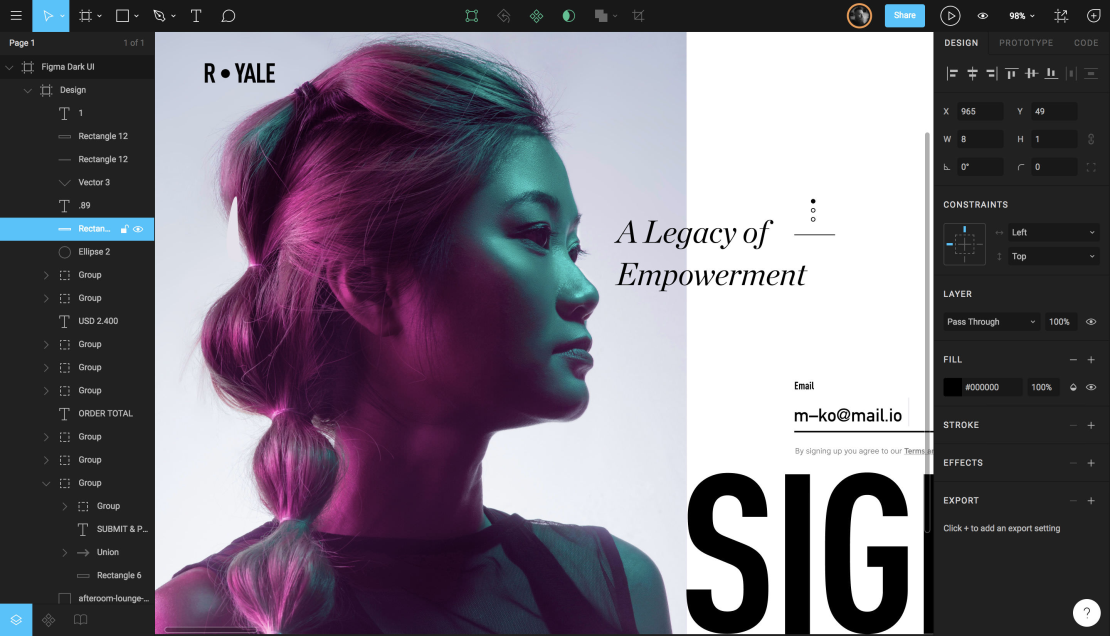
Figma – золотая середина
Между дизайнерами и программистами давно стоит два масштабных вопросы, которые всегда заканчиваются колоссальными спорами: “Надо ли дизайнерам уметь добавлять код?” и “Надо ли разработчикам знать UX?”. В чем же основная сложность? Все дело в том, что при недопонимании одной из сторон, возникают различные расхождения в реализации проектов, что, соответственно, значительно оттягивает срок его выполнения. Таким образом, если цель поставлена – надо достичь ее любым способом, и, конечно же, желательно, наиболее быстрым.

Конечно же, дизайнер может обучиться тому, как писать код, а разработчик, может обучиться дизайну, и, казалось бы, это вполне логичное решение данного вопроса. Но представьте, какое время понадобится Вам для того, чтобы не просто ознакомиться с азами, но и для того, чтобы вникнуть в суть. Представили? Не переживайте, именно для Вас мы и приготовили эту новость – Ваше спасение.
Figma – решение всех головных болей такого характера. На сегодняшний день она является максимально мощным и качественным инструментом, с помощью которого можно достичь максимального взаимопонимания между дизайнером и разработчиком в короткий срок. До появления Figma, у дизайнера было колоссальное количество различных хлопот: учесть операционные системы, учесть будущие плагины, учесть все нюансы при интеграции – и это далеко не все тонкости. Конечно же, преклоняем голову перед дизайнерами, которые превосходно справляются с этой задачей, но к чему нам все эти сложности?
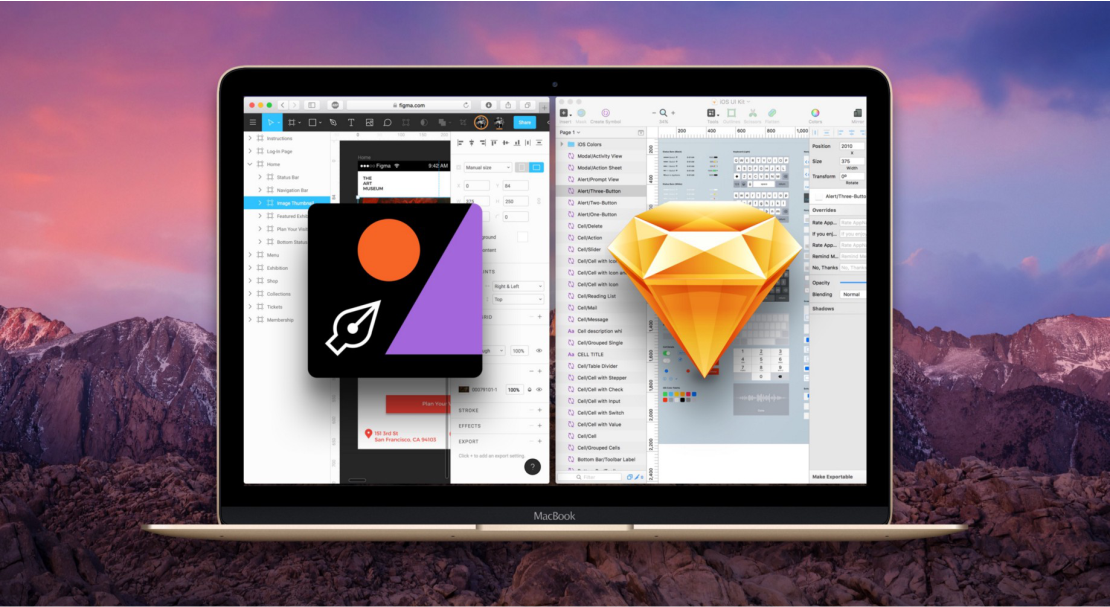
Figma против Sketch
Самый частый вопрос, на сегодняшний день, это – что же лучше? Прежде чем на него ответить, стоит сразу же отметить, что Figma делает то же, что и Sketch, и Adobe XD, только значительно экономит время дизайнера, а также имеет более понятный и простой интерфейс. Определяющим фактором, из-за которого в последнее время все большее количество дизайнером прибегает к использованию именно данной программы – Figma изначально в основе своей имеет главную цель: разработка продукта, который будет удобен в использовании.

На сегодняшний день, Figma занимает лидирующие позиции по скорости работы, взаимодействию, совместному пользованию и встраиванию – и это с учетом того, что она постоянно развивается, и это не все возможности, которыми ограничились ее разработчики.
Голосовой интерфейс – основные преимущества
Для того, чтобы быть максимально рабочим, проект должен выделяться не только визуальным контентом. Методом проб и ошибок, специалисты все-таки пришли к прекрасному нововведению – нетактильному контакту с пользователем. Голосовое управление – вот, что необходимо покупателю на сегодняшний день.
Если сейчас мы знаем об этом не так много, то на 2020 год делаются большие ставки в развитии голосового интерфейса в дизайне. Единственная проблема, которая на данный момент стоит в реализации данной идеи – интеграция разработки в рабочую систему, где сама технология должна быть умнее пользователя.

Сейчас нам уже достаточно сложно представить нашу жизнь без таких технологий, как «умный дом», продвинутая электроника – ведь большинство из окружающих нас предметов уже давно оснащены функцией голосового управления. Тем не менее, дизайнеры должны брать за основу создание не просто удобного, но и в первую очередь, качественного продукта!
На этом вторая часть «Будь лучше, чем конкуренты!» — правила UX и UI дизайна 2019 – часть II завершается. Хотим сказать Вам напоследок, что дизайн играет колоссальную роль в том, насколько качественным и продающим будет Ваш проект. Поэтому наши дизайнеры уже ждут Вашего звонка – Вы ведь хотите продавать и зарабатывать? Звоните!
